MỤC TIÊU:
Kết thúc bài này bạn có khả năng:
- Thiết kết được layour cho web
- Tổ chức được website với iframe
THỰC HIỆN
Bài 1:
Thiết kết layout thô 1
- css
- html
- Layout
body{ /* bỏ lề và khoảng đệm xung quanh trang */
padding: 0px;
margin: 0px;
}
.container{
max-width: 1260px; /* rộng tối đa */
height: 900px;
background-color: green;
margin: 0 auto; /* căn giữa */
}
header{
background-color: red;
width: 100%;
height: 300px;
}
nav{
background-color: yellow;
width: 100%;
height: 50px;
}
article{
background-color: gray;
width: 75%;
min-height: 400px;
float: left; /* thả nổi trái*/
}
aside{
background-color: orange;
width: 25%;
min-height: 400px;
float: right; /* thả nổi phải*/
}
footer{
background-color:pink;
width: 100%;
height: calc(100% - 300px - 50px - 400px ) ;
clear: both; /* bỏ thả nổi */
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lab 6 | Bài 1 - Layout </title>
<link rel="stylesheet" href="css/lab6.1.layout.css">
</head>
<body>
<div class="container">
<header></header>
<nav></nav>
<article></article>
<aside></aside>
<footer></footer>
</div>
</body>
</html>Thiết kết layout thô 2
- css
- html
- Layout
body{ /* bỏ lề và khoảng đệm xung quanh trang */
padding: 0px;
margin: 0px;
}
.container{
max-width: 1260px; /* rộng tối đa */
height: 900px;
background-color: green;
margin: 0 auto; /* căn giữa */
}
header{
background-color: red;
width: 100%;
height: 300px;
}
nav{
background-color: yellow;
width: 100%;
height: 50px;
}
asideright{
background-color: orange;
width: 30%;
min-height: 400px;
float: right; /* thả nổi phải*/
}
asideleft{
background-color: yellowgreen;
width: 20%;
min-height: 400px;
float: left;
}
article{
background-color: gray;
/* width: 75%; */
width: 50%;
min-height: 400px;
margin-left: 20%; /* bằng độ rộng của left */
/* margin: 0 auto; */
}
footer{
background-color:pink;
width: 100%;
height: calc(100% - 300px - 50px - 400px ) ;
clear: both; /* bỏ thả nổi */
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lab 6 | Bài 1 - Layout (vck) </title>
<link rel="stylesheet" href="css/lab6.1.layout2.css">
</head>
<body>
<div class="container">
<header></header>
<nav></nav>
<asideright></asideright>
<asideleft></asideleft>
<article></article>
<footer></footer>
</div>
</body>
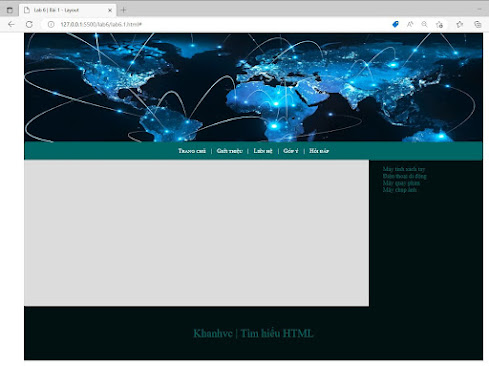
</html>Thiết kế theo yêu cầu:
- css
- html
- Kết quả
body{ /* bỏ lề và khoảng đệm xung quanh trang */
padding: 0px;
margin: 0px;
}
.container{
max-width: 1260px; /* rộng tối đa */
height: 900px;
background-color: green;
margin: 0 auto; /* căn giữa */
}
header{
background-color: red;
width: 100%;
height: 300px;
}
nav{
width: 100%;
height: 50px;
background-color: #006666;
line-height: 40px;
color: white;
text-align: center;
font-variant: small-caps;
}
nav a{
color: white;
text-decoration: none;
line-height: 50px;
margin: 0 10px;
}
nav a:hover{ /* Hiệu ứng rê chuột */
color: yellowgreen;
text-decoration: underline;
font-weight: bold;
}
article{
background-color:gainsboro;
width: 75%;
min-height: 400px;
float: left; /* thả nổi trái*/
}
aside{
background-color: #001111;
width: 25%;
min-height: 400px;
float: right; /* thả nổi phải*/
}
aside a{
text-decoration: none;
color: #006666;
}
aside a:hover{
text-decoration: underline;
color: #00cc99;
}
footer{
border-top: 5px, double darkgreen;
background-color: #001111;
width: 100%;
height: calc(100% - 300px - 50px - 400px ) ;
clear: both; /* bỏ thả nổi */
text-align: center;
line-height: 150px ;
font-size: 30px;
color: #006666;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lab 6 | Bài 1 - Layout </title>
<link rel="stylesheet" href="css/lab6.1.css">
</head>
<body>
<div class="container">
<header>
<img src="img/banner.png" alt=""> <!-- nên chỉnh kích thước hình bằng kích header trước khi chèn -->
</header>
<nav>
<a href="#">Trang chủ</a> |
<a href="#">Giới thiệu</a> |
<a href="#">Liên hệ</a> |
<a href="#">Góp ý</a> |
<a href="#">Hỏi đáp</a>
</nav>
<article></article>
<aside>
<ul>
<li>
<a href="">Máy tính xách tay</a>
</li>
<li>
<a href="">Điện thoại di động</a>
</li>
<li>
<a href="">Máy quay phim</a>
</li>
<li>
<a href="">Máy chụp ảnh</a>
</li>
</ul>
</aside>
<footer>
Khanhvc | Tìm hiểu HTML
</footer>
</div>
</body>
</html>Bài 2:
- css
- html
- Kết quả
body{ /* bỏ lề và khoảng đệm xung quanh trang */
padding: 0px;
margin: 0px;
}
.container{
max-width: 1260px; /* rộng tối đa */
height: 900px;
background-color: green;
margin: 0 auto; /* căn giữa */
}
header{
background-color: red;
width: 100%;
height: 300px;
}
nav{
width: 100%;
height: 50px;
background-color: #006666;
line-height: 40px;
color: white;
text-align: center;
font-variant: small-caps;
}
nav a{
color: white;
text-decoration: none;
line-height: 50px;
margin: 0 10px;
}
nav a:hover{ /* Hiệu ứng rê chuột */
color: yellowgreen;
text-decoration: underline;
font-weight: bold;
}
article{
background-color:gainsboro;
width: 75%;
min-height: 400px;
float: left; /* thả nổi trái*/
}
aside{
background-color: #001111;
width: 25%;
min-height: 400px;
float: right; /* thả nổi phải*/
}
aside a{
text-decoration: none;
color: #006666;
}
aside a:hover{
text-decoration: underline;
color: #00cc99;
}
footer{
/* border-top: 5px, double darkgreen; */
background-color: #001111;
width: 100%;
height: calc(100% - 300px - 50px - 400px ) ;
clear: both; /* bỏ thả nổi */
text-align: center;
line-height: 150px ;
font-size: 30px;
color: #006666;
}
iframe[name=page]{
width: 100%;
min-height: 400px - 5px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lab 6 | Bài 1 - Layout </title>
<link rel="stylesheet" href="css/lab6.1.css">
</head>
<body>
<div class="container">
<header>
<img src="img/banner.png" alt=""> <!-- nên chỉnh kích thước hình bằng kích header trước khi chèn -->
</header>
<nav>
<a href="trangchu.html" target="page">Trang chủ</a> |
<a href="gioithieu.html" target="page">Giới thiệu</a> |
<a href="#" target="page">Liên hệ</a> |
<a href="#">Góp ý</a> |
<a href="#">Hỏi đáp</a>
</nav>
<article>
<iframe name="page" src="trangchu.html" frameborder="0"></iframe>
</article>
<aside>
<ul>
<li>
<a href="">Máy tính xách tay</a>
</li>
<li>
<a href="">Điện thoại di động</a>
</li>
<li>
<a href="">Máy quay phim</a>
</li>
<li>
<a href="">Máy chụp ảnh</a>
</li>
</ul>
</aside>
<footer>
Khanhvc | Tìm hiểu HTML
</footer>
</div>
</body>
</html>Xong!